Wow. I am really happy today.
My wife went for a conference for one and a half weeks (which is NOT why i am happy 🙂 ) but I will visit the rest of my family for most of that time from tomorrow onwards.
Planning the project

Starting to code
One of the first things that needed doing, was the possibility for the user build switches. Initially I want to restrict the available tiles to straights, curves and “simple switches”.
The last version of the code was very brute forcey, but I came up with a better way, which will allow me to easily add further tiles: each Tile gets a number depending on the sides that are connected. And each possible edge sets a bit of that number. Its not rocket science, but it helps 🙂

The Afternoon
In the afternoon, I added the simple switches as pictures, just to get it into a presentable shape. I am happy with how it worked out. I am working with Gimp, and use the #steamlords palette from “Slynyrd” @rayslynyrd https://twitter.com/rayslynyrd but it is current “extended” it with gimps color gradient. I am not yet sure about the final style, and if I might not need more colors for the ground, rails and wooden planks. Also I am not sure, I can make the city tile addons (see below) visually distinct, but I will see that in the next days.

Cities!
The last thing I managed to build today, is a system to add Cities to the board. In my initial design, cities were only allowed in straight tiles, and were not even cities but depots.
The games underlying idea is making something fun with finite automatons. Initially the trains would pass depots and attach cars, but then a problem comes, once the trains would get to long. Also, I would need to pixel a depot with a car as well as a switch that leads to the depot, all on the same tile. To little space on a tile, especially for mobile.
So I switched to cities, and trains will now have to visit cities in a certain order, which is essentially the same, but less of an headache for the length of the train – I can now have a fixed train running around the board.
In the current concept, the city should be made invisible when the user hovers over it, since it might block the underlying rail structure. It took me quite to set the alpha value of the color: In the Unity Editor you can set the color values to something between 0 .. 255. And that is what I did in my script:
Color half = new Color (255,255,255,128); //sounds right for a RGBA color value
Well… not so fast. The thing did not get transparent at all. I was scratching my head. Trying the to change getComponent<spriteRenderer>().material.color, which was even funnier, because the sprite was looking really bad afterwards…
As always, in the end its debugging to the rescue:

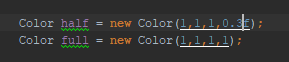
The values need to be floats between 0 and 1. 128 (or any other number > 1) is capped at 1 -> no transparency. I am not sure about the whole system, but maybe a warning would be nice?
Here is the final version of the stations for today.

What do you think? Could this be fun? Is the 18 colors steamlords palette enough for desert, rails, and cities and the whole UI?

